웹 여는 법
사파리에서 커맨드 o -> 파일선택 -> 열어용
<!doctype html>
<html>
<head>
<!--사용자에게 보여지는 ui 부분 x, 상세설명, 메타 정보가 들어감 -->
<meta charset="utf-8">
<!--모든 언어 지원해줌. 기본으로 쓰기-->
<title>html studying</title>
</head>
<body>
<!--사용자에게 보여지는 ui 부분 ! -->
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<button>click me</button>
<!--
w3c 은 웹의 표준화를 추진하는 곳.
모든 웹에서 저 표준에 맞게 브라우저가 구현됨!
해당태그쓰면 다다른 웹들에서 같은 행동 적용되는거
-->
</body>
</html>
*mdn html - element reference
https://developer.mozilla.org/en-US/docs/Web/HTML/Element
여러 태그들 다 볼 수 있다
*이상한거 이상한 태그 같은거 써도
대충 웹이 알아서 보여줌. 알아서 똑똑하게 회복함 !
-> 내가 유효한 태그를 다 썻는지 궁금하다면
validator 웹사이트가서 확인해보면 됨 ! (direct input -> 복붙해서 바로 검사 가능)
*
Document and website structure - Learn web development | MDN
At this point you should have a better idea about how to structure a web page/site. In the last article of this module, we'll study how to debug HTML.
developer.mozilla.org
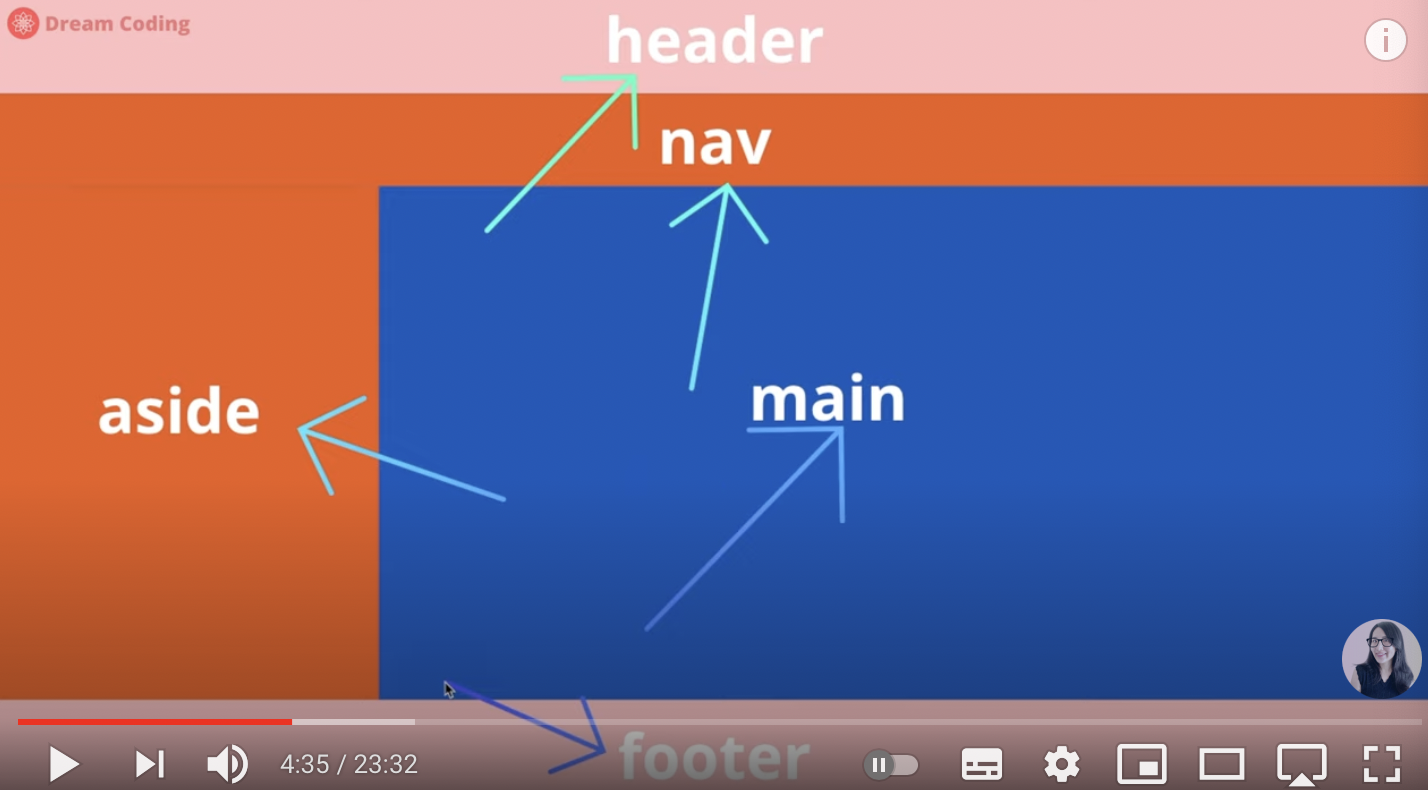
웹사이트만들때 어느정도 나눠야 한다
헤더 사이드바 메인컨텐츠 풋바 이런식으로 !
읽어보기

(이런식으로)
태그종류
1. box
아이템들을 담는 박스
ex) header, footer, nav, aside. main, section, article(재사용가능한애들묶는거), div(inline), span(block), form
(div, span = 그냥 공간. 나중에 배경 칠할 수 있고 어쩌구저쩌구..)
2. item
사용자에게 보여주는 아이템
ex) a, button, input, label, img, video, audio, map, canvas, table
- block 레벨 엘리멘트 : 한줄에 하나 차지하는 친구들
- inline 레벨 element: 옆에 바로 배치할 수 있는 친구들
*<p> my name is jj </p>
이 하나의 태그 전체= element , 내용물 = content
<p class="~~" > content </p>
=> attribute (속성) (""안에 넣음) (불리언 속성 -> 걍 쓴다 ex <ol type="i" reversed>~</ol>
여러 태그들
줄바꿈 태그
1. <br>
* 감쌀필요 x. 닫지 않는다
2. <p> </p>
: 단락을 감쌈 ! -> 닫아줘야함 (단락나눔! <p>~</p> <p> ~ 이렇게 이어져도 두단락 사이 엔터는 한줄!)
css로 정교하게 얼만큼 띌건지 이런거 세세히 정함
속성, 이미지파일 넣기
->해당 폴더에 이미지파일 넣고 이렇게하면댑니다
width, src(source = 파일 주소/ 파일 이름) 이런게 속성입니당
속성으로 이미지파일 정의합니당
<img src="flower.jpg" width="60%">
목록
<ul> (unordered list)
<li>1. 김수연</li>
<li>2. 노옥희</li>
<li>3. 김윤호</li>
</ul>
-> 해당 리스트들이 연관잇는애들이 누구누구인지 알기위해 부모테그인 ul을 해준당
li 태그는 ul 태그를 꼭 필요로 합니다.
ul 태그 역시 li 태그가 없다면 존재 가치가 없습니다.
이 둘은 서로 아주 밀접한 관계입니다.
* ul>li*3 하고 tab ~
<ol> (ordered list)
<li>김수연</li>
<li>노옥희</li>
<li>김윤호</li>
</ol>
-> 자동으로 1. 2. 이런 숫자 부여됨
*
ol>li*3 하고 tab 누르면 저절로 태그들 써짐 wow ~
input
-> 입력받는 친구 ~
lable 이랑 같이 쓴다
ex
<label for="name">Name: </label>
<input id="name" type="text (굉장히 많은 다른 값들 받을 수 있다 !! 짱 신 기 해용)">
-> Name: 네모칸 (입력받는 곳)
이렇게 합니드아
*입력은 많이 받을 수 있기 때문에 아이디를 꼭 지정해줍니다
*label = 어떤 ui 요소의 라벨을 정의할 때 사용함
<label> 요소는 for 속성을 사용하여 다른 요소와 결합할 수 있다,
이때 <label> 요소의 for 속성값은 결합하고자 하는 요소의 id 속성값과 같아야 한다
<button>, <input>, <meter>, <output>, <progress>, <select>, <textarea>
이런애들이 라벨 사용할 수 있다
ex
<input type="radio" name="ages" id="teen" value="teenage">
<label for="teen">10대</label><br>
o 10대
이렇게 됩니다 (10대 체크할 수 잇도록 됨)
body, head
본문 구성애들 = body태그로 묶음
본문을 설명하는 애들 (title, meta charset=utf=8 이런 본문의 내용이아닌 애들) = head 태그로 묶음
<!doctype html>
<html> ~~</html>
이걸 <head> 태그 위에 둔다^.^
링크
<a href="링크" target="_blank"(이건 새탭에 열라는거)>조승우</a>이렇게하면 누르면 링크가 열립니다
*duplicate 사용 냠냠굿
클라이언트와 서버
웹 브라우저 = 요청함 = 클라이언트 (자료를 여는 곳) (우리가 매일 쓰는 것)웹서버 = 응답함 = 서버 (자료가 있는 곳)

저 서버의 고유 주소가 http 어쩌구 인거고 저기에 index.html 파일이 잇는거 그래서 웹 브라우저에서 그 서버주소/파일 이렇게 하면 그 주소에 해당하는 이 서버에 그 파일을 열게 되는 것
'draft > html, javascript' 카테고리의 다른 글
| object (0) | 2021.06.14 |
|---|---|
| 자바스크립트 데이터 타입 (0) | 2021.06.02 |
| javascript (0) | 2021.05.21 |
| css (0) | 2021.05.18 |
| 서버운영 (0) | 2021.05.18 |